728x90
반응형
React란?
사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리.
“컴포넌트”라고 불리는 작고 고립된 코드의 파편을 이용하여 복잡한 UI를 구성하도록 돕는다.
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
꽤나 친절한 리액트 홈페이지.
Document를 읽어보는 것을 추천한다.
html에 추가해서 리액트를 사용할 수도 있고,
JSX를 사용할 수도 있다.
[ 리액트 기본환경 셋팅 참고 사이트 ]
누구든지 하는 리액트 2편: 리액트 프로젝트 시작하기 | VELOPERT.LOG
이 튜토리얼은 10편으로 이뤄진 시리즈입니다. 이전 / 다음 편을 확인하시려면 목차를 확인하세요. 리액트 프로젝트는 보통 우리가 옛날에 jQuery 같은것을 단순히 의 형태로 불러와서 사용했던
velopert.com
DOM - 동적 UI 에 최적화되어 있지않음.
Virtual DOM 사용
JSX
js안에 html태그 사용 (원래 불가능) -> 더 편리하기 때문에 JSX를 많이 사용함
[ 리액트를 이용하여 Hello, world! 출력하기 ]
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);

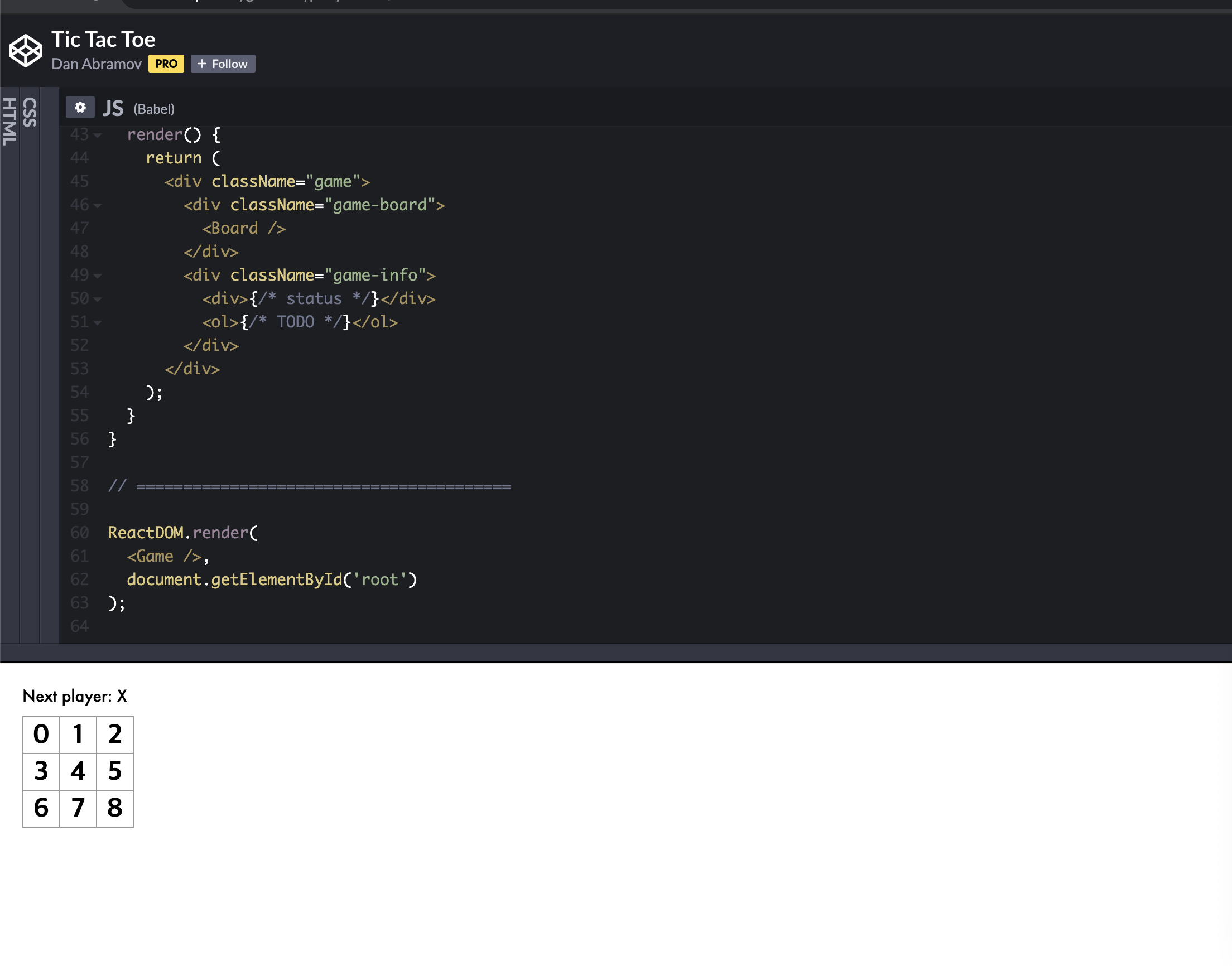
리액트 홈페이지의 튜토리얼을 보다보면 이렇게 예시코드를 돌려볼 수도 있다.
728x90
반응형
'web > React' 카테고리의 다른 글
| React 기본 프로젝트 만들기 - MAC OS (2) | 2024.11.10 |
|---|

댓글