Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
1. Node.js 다운로드
다운로드 시 npm과 node 모두 설치한다.
2. VS Code 설치
기본적으로 설치가 되어있었음
3. VS Code 에서 폴더 생성 후 View > Terminal 오픈
- 리액트 앱 생성 명령어 : npm init react-app . (마침표는 현재 디렉토리에서 프로젝트 만든다는 뜻.)
- 리액트 앱 띄우기 : npm run start
- 로컬서버 연결 끊기 : 컨트롤 + c

4. JSX
React에서는 js와 html을 함께 사용한다.
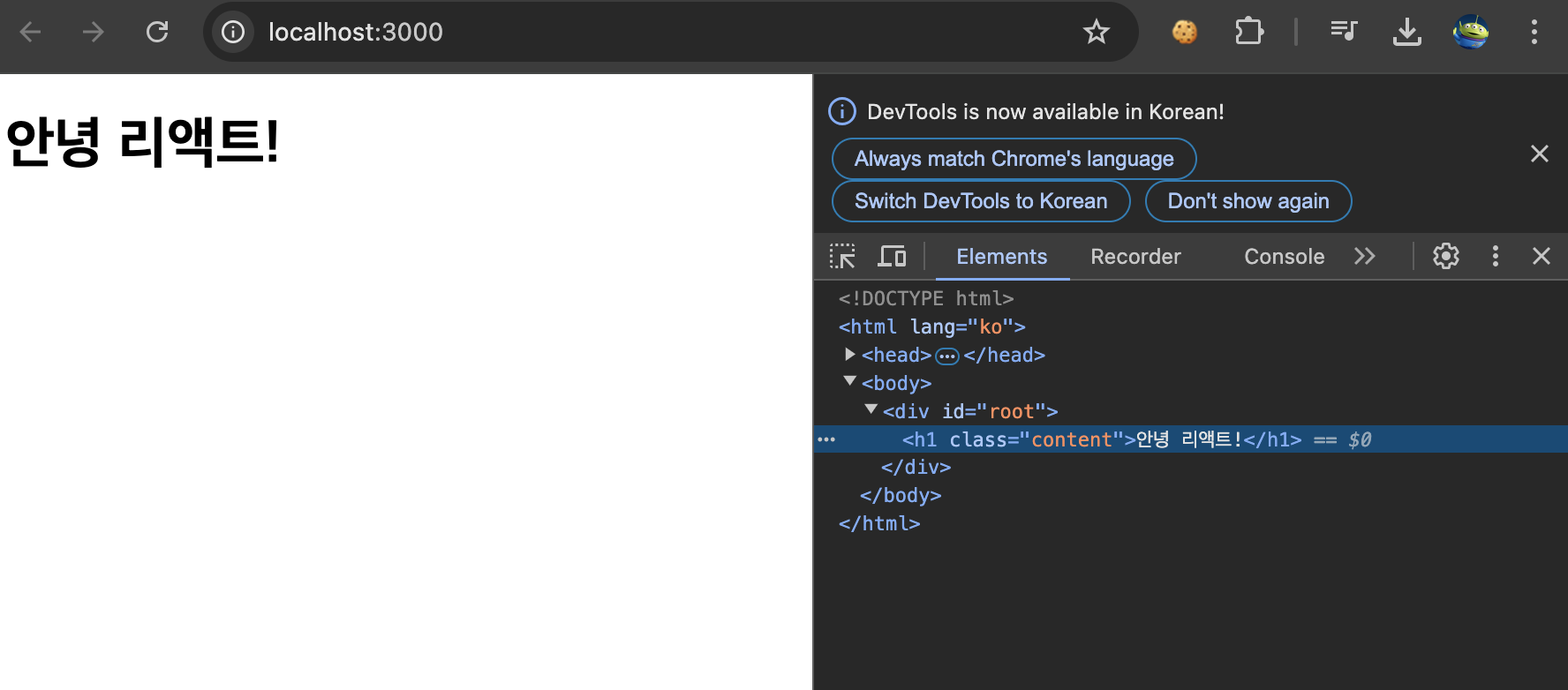
* html 태그 시 id는 가능하나, class태그 사용 시 className태그를 사용한다.
(객체지향 선언 시 class를 사용하기 때문에 중복방지)
* 겹치는 속성어에 관한 React document 참고 !
https://ko.legacy.reactjs.org/docs/dom-elements.html#differences-in-attributes

< index.js >
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<h1 className='content'>안녕 리액트!</h1>
);최신버전은 ReactDOM.createRoot를 사용하여 먼저 넣을 id를 넣어주고 그 후에 root.render로 html태그 작성함.
구버전은 파라미터 두개를 이용해 root.render(태그, id)
* 참고
리액트에서는 하나의 태그로 묶어야하는데 빈태그를 이용해 하나로 묶을 수 있음. (구버전코드)
< index.js >
import ReactDOM from 'react-dom';
ReactDOM.render(
<>
<p>안녕</p>
<p>리액트!</p>
</>,
document.getElementById('root')
);
'web > React' 카테고리의 다른 글
| React란 무엇일까? (0) | 2021.03.29 |
|---|

댓글