728x90
반응형

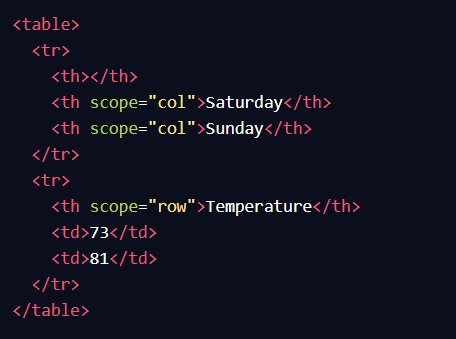
Table - 데이터 표시
<tr> 행 추가
<td> 데이터 추가
<th> 행과 열에 제목 추가
<table border = "1"> 테두리의 두께
<td colspan="2">Out of Town</td> 열 두개 자리 차지
rowspan="2" 행 두개 자리 차지

<thead> 열제목(열머리글) 분류해줌
<tfoot> 맨밑행에서 total 보여주는 용도로 분류해줌
css에서 font size나 color 변경가능.
728x90
반응형
'web > HTML·CSS' 카테고리의 다른 글
| html 이모지 코드표 (0) | 2020.07.21 |
|---|---|
| codecademy(코드카데미) HTML정리 3 (0) | 2020.04.23 |
| codecademy(코드카데미) HTML정리 2 (0) | 2020.04.23 |
| codecademy(코드카데미) HTML 정리 1 (0) | 2020.04.22 |




댓글