728x90
반응형
전날 퇴근 직전에 말씀해주신 부분을 수정했다.
Kendo datepicker를 사용하여 시작일과 종료일을 지정해주는데
시작일은 종료일을 넘어선 안되고 종료일은 시작일 이전이면 안된다.
이러한 날짜 제한이 필요하기 때문에 관련 레퍼런스를 찾아보고 수정했다.
JSP
<ul>
<li>
<p class="category">start date</p>
<div class="form-group">
<input type="text" id="stDe" name="stDe" class="form-control datepicker">
</div>
</li>
<li>
<p class="category">end date</p>
<div class="form-group">
<input type="text" id="edDe" name="edDe" class="form-control datepicker">
</div>
</li>
</ul>
JavaScript
setDatePicker : function () {
$('#stDe').kendoDatePicker({
format: 'yyyy-MM-dd',
change: onStDeChange
});
$('#edDe').kendoDatePicker({
format: 'yyyy-MM-dd',
change: onEdDeChange
});
$('#stDe').kendoDatePicker('value', new Date('2021-05-03'));
$('#edDe').kendoDatePicker('value', new Date('2021-05-04'));
$('#stDe').kendoDatePicker('max', $("#edDe").val());
$('#edDe').kendoDatePicker('min', $("#stDe").val());
function onStDeChange(){
console.log("change");
$("#edDe").kendoDatePicker('min', $("#stDe").val());
}
function onEdDeChange(){
console.log("change");
$("#stDe").kendoDatePicker('max', $("#edDe").val());
}
}min과 max로 종료일과 시작일의 속성을 지정해주었다.
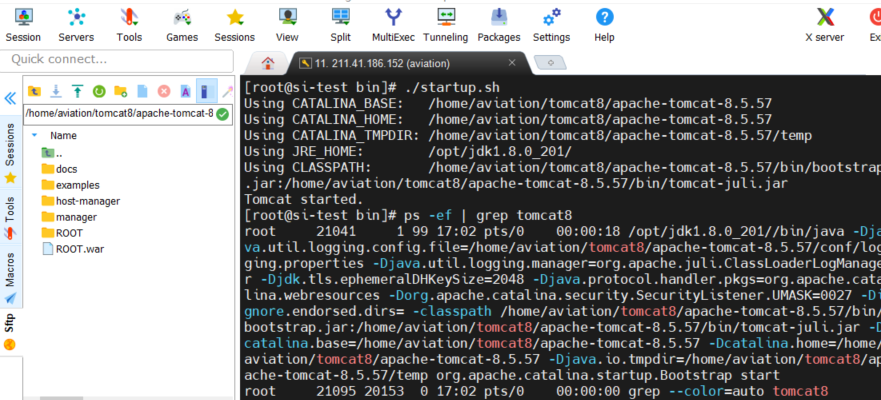
서버 재배포도 해보았다. 리눅스 명령어를 사용해서 조금 어려웠다.
cd같은 터미널 명령어는 익숙했지만 다른건 낯설어서 좀 더 공부해야할 것 같다.

톰캣을 shutdown으로 죽이고 재가동한 모습이다.
오늘은 이것저것 하고 공부하다보니 시간이 평소보다 빨리 흘렀다.
퇴근 후에는 온라인 클래스도 듣고 분리배출도 할 예정이다.
집에 서둘러 가야겠다.
21.05.03
728x90
반응형
'etc > 인턴일기' 카테고리의 다른 글
| 컴과생 인턴 45일차 :: 집 가면 공부해야됨 (0) | 2021.05.06 |
|---|---|
| 컴과생 인턴 44일차 :: 어릔이날 (0) | 2021.05.04 |
| 컴과생 인턴 41일차 :: SQL과 JS (0) | 2021.04.29 |
| 컴과생 인턴 34일차 :: 월차만 기다리는 중 (0) | 2021.04.20 |
| 컴과생 인턴 33일차 :: 정처기 공부하자 (0) | 2021.04.19 |
댓글